Sesuai permintaan dari sahabat, cara pembuatan efek tulisan bergerak (animasi) dengan format file gif. Animasi ini dibuat dengan program photoshop pada awalnya, kemudian proses pembuatan animasinya dengan menggunakan Adobe Image Ready. Jika photoshop yang digunakan adalah versi CS3, maka animasi ini bisa dibuat langsung dengan Photoshop, tanpa harus menggunakan image ready.
Tutorial pembuatan animasi tulisan dengan Photoshop :
Langkah 1
Buatlah sebuah file baru dengan Photoshop. Ukuran file bisa disesuaikan dengan kebutuhan Anda. Pada tutorial ini, saya menggunakan sebuah file yang berukuran 468 x 60 pixel; 72 dpi; RGB; content=white.

Langkah 2
Buatlah sebuah tulisan dengan menggunakan Type tools pada Photoshop.

Langkah 3
* Jika Anda menggunakan versi Photoshop 7 hingga CS:
Klik icon Jump to Image ready. Icon ini terletak di sebelah bawah pada Tools Box. Anda juga bisa memilih menu File > Jump To > Adobe ImageReady 7.0 (pada Photoshop 7), atau File > Edit in Image Ready (pada Photoshop CS).

* Jika Anda menggunakan versi Photoshop CS3:
Pilih menu Window > Animation

Langkah 4
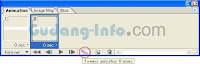
Akan Anda dapati sebuah palet panjang di sebelah bawah (bentuk tampilan relatif sama baik pada Image Ready ataupun Photoshop CS3).

Jika perlu, perlebar tampilan palet ini dengan melakukan klik dan geser pada sudut kanan bawah palet tersebut.
Langkah 5
Geser tulisan hingga ke sebelah kiri luar dari background yang putih, hingga seluruh tulisan tidak nampak.

Langkah 6
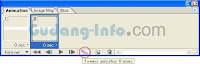
Klik icon Duplicate current frame.

Langkah 7
Sekarang ada 2 frame pada palet Animation. Pastikan yang terpilih sekarang adalah frame kedua.
Geser lagi tulisan hingga sisi kanan luar dari background.

Langkah 8
Klik icon Tweens animation frames.

Tujuan penggunaan Tween ini adalah untuk mempermudah pembuatan frame-frame animasi. Tween akan menambahkan frame secara otomatis berdasarkan perbedaan posisi, ukuran, tranparansi, dan efek pada obyek.
Kemudian akan muncul kotak dialog baru, seperti gambar tutorial berikut ini.

Pada kotak dialog ini, kita bisa mengatur:
* Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame.
* Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar.
* Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja.
* Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi
Langkah 9
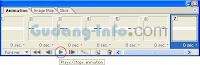
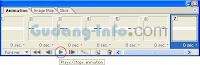
Klik icon Plays/stops animation.

Animasi sudah jadi. Jika Anda menginginkan pengaturan kecepatan animasi, bisa Anda pilih dari tulisan 0 sec disebelah bawah frame.

Jika pengaturan kecepatan ini akan dilakukan pada banyak frame sekaligus, maka klik sebuah frame, kemudian tekan dan tekan tombol Shift, lalu klik frame yang lain. Bisa juga dengan Ctrl + klik frame yang lain. Setelah terpilih banyak frame sekaligus, baru ubah kecepatannya. Pengubahan kecepatan animasi akan berlaku pada semua frame yang terpilih.
Untuk menyimpan hasil animasi, pilihlah menu File > Save Optimized pada Adobe ImageReady. Atau File > Save for Web & devices pada Photoshop CS3. Pastikan format file yang dipilih adalah gif.
Berikut ini adalah hasil dari tutorial ini, sebuah tulisan dengan efek gerak yang disimpan dengan format file gif.
Silahkan dicoba dan digunakan sebagai tambahan materi belajar photoshop. Berikut ini ada 1 buah contoh file lain. Silahkan dicoba sendiri juga untuk membuat seperti gambar berikut ini :
Tutorial pembuatan animasi tulisan dengan Photoshop :
Langkah 1
Buatlah sebuah file baru dengan Photoshop. Ukuran file bisa disesuaikan dengan kebutuhan Anda. Pada tutorial ini, saya menggunakan sebuah file yang berukuran 468 x 60 pixel; 72 dpi; RGB; content=white.

Langkah 2
Buatlah sebuah tulisan dengan menggunakan Type tools pada Photoshop.

Langkah 3
* Jika Anda menggunakan versi Photoshop 7 hingga CS:
Klik icon Jump to Image ready. Icon ini terletak di sebelah bawah pada Tools Box. Anda juga bisa memilih menu File > Jump To > Adobe ImageReady 7.0 (pada Photoshop 7), atau File > Edit in Image Ready (pada Photoshop CS).

* Jika Anda menggunakan versi Photoshop CS3:
Pilih menu Window > Animation

Langkah 4
Akan Anda dapati sebuah palet panjang di sebelah bawah (bentuk tampilan relatif sama baik pada Image Ready ataupun Photoshop CS3).

Jika perlu, perlebar tampilan palet ini dengan melakukan klik dan geser pada sudut kanan bawah palet tersebut.
Langkah 5
Geser tulisan hingga ke sebelah kiri luar dari background yang putih, hingga seluruh tulisan tidak nampak.

Langkah 6
Klik icon Duplicate current frame.

Langkah 7
Sekarang ada 2 frame pada palet Animation. Pastikan yang terpilih sekarang adalah frame kedua.
Geser lagi tulisan hingga sisi kanan luar dari background.

Langkah 8
Klik icon Tweens animation frames.

Tujuan penggunaan Tween ini adalah untuk mempermudah pembuatan frame-frame animasi. Tween akan menambahkan frame secara otomatis berdasarkan perbedaan posisi, ukuran, tranparansi, dan efek pada obyek.
Kemudian akan muncul kotak dialog baru, seperti gambar tutorial berikut ini.

Pada kotak dialog ini, kita bisa mengatur:
* Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame.
* Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar.
* Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja.
* Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi
Langkah 9
Klik icon Plays/stops animation.

Animasi sudah jadi. Jika Anda menginginkan pengaturan kecepatan animasi, bisa Anda pilih dari tulisan 0 sec disebelah bawah frame.

Jika pengaturan kecepatan ini akan dilakukan pada banyak frame sekaligus, maka klik sebuah frame, kemudian tekan dan tekan tombol Shift, lalu klik frame yang lain. Bisa juga dengan Ctrl + klik frame yang lain. Setelah terpilih banyak frame sekaligus, baru ubah kecepatannya. Pengubahan kecepatan animasi akan berlaku pada semua frame yang terpilih.
Untuk menyimpan hasil animasi, pilihlah menu File > Save Optimized pada Adobe ImageReady. Atau File > Save for Web & devices pada Photoshop CS3. Pastikan format file yang dipilih adalah gif.
Berikut ini adalah hasil dari tutorial ini, sebuah tulisan dengan efek gerak yang disimpan dengan format file gif.
Silahkan dicoba dan digunakan sebagai tambahan materi belajar photoshop. Berikut ini ada 1 buah contoh file lain. Silahkan dicoba sendiri juga untuk membuat seperti gambar berikut ini :
 Andika Yuswanto
Andika Yuswanto

 Posted in:
Posted in: 
0 komentar:
Post a Comment